Hey there, design enthusiasts! Are you ready to spice up your website’s aesthetics with a dash of vibrant color and visual intrigue? Look no further than the art of adding a linear gradient background! In this comprehensive guide, we’ll walk you through everything you need to know about creating eye-catching, gradient backgrounds that will elevate your website’s visual appeal. From understanding the basics of gradient design to mastering the technical aspects of implementation, we’ve got you covered. So, buckle up and get ready to transform your website into a feast for the eyes with the power of linear gradients!
- The Ultimate Guide to Enhancing Your Website with Linear Gradients

Building Brilliance: Top WordPress Page Builders for 2025
Top Apps for Virtual Reality Political Simulation How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.. Blending Modes: A Complete Guide for Graphic and Web Design. Apr 24, 2024 If an element contains two or more background images, linear gradients Using CSS, we can add our backgrounds and background blend mode by , Building Brilliance: Top WordPress Page Builders for 2025, Building Brilliance: Top WordPress Page Builders for 2025
- Mastering Linear Gradient Backgrounds: Step-by-Step Guide

Squarespace Custom Code: The Ultimate Guide (13 Examples)
The Evolution of Life Simulation Games How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.. Ultimate Guide to Animated Border Gradients | Web Bae. Nov 8, 2024 Now we apply the animated conic gradient border to our element: .box { position: relative; background: linear-gradient(#303030, #222222); color , Squarespace Custom Code: The Ultimate Guide (13 Examples), Squarespace Custom Code: The Ultimate Guide (13 Examples)
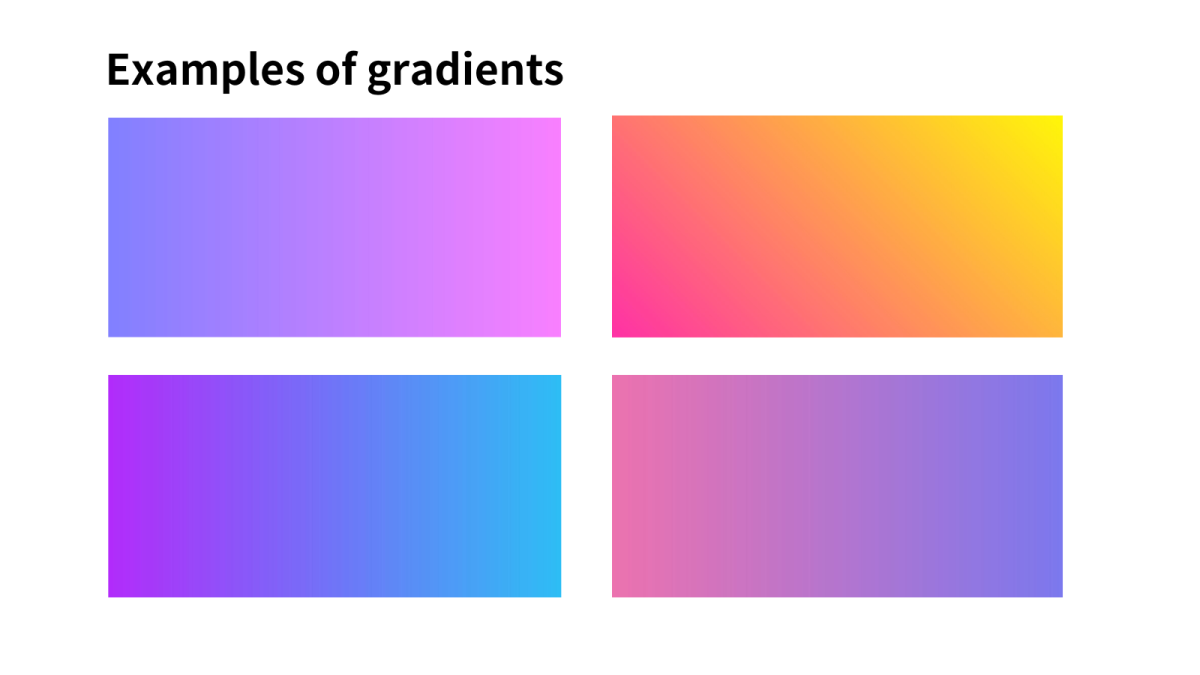
- Comparing Linear Gradients: Choosing the Perfect One

*How to Add a Linear Gradient Background to Your Website: The *
Perfect Background Image For Your WordPress Site - Visual. Sep 20, 2019 Methods to add backgrounds to the WordPress site (including CSS) You can also add gradient and create a transparent background with CSS., How to Add a Linear Gradient Background to Your Website: The , How to Add a Linear Gradient Background to Your Website: The. Top Apps for Virtual Reality God How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.
- Future-Proofing Your Website with Gradient Backgrounds

*How to Add a Linear Gradient Background to Your Website: The *
Best Software for Pest Management How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.. Your ultimate guide to designing with background. Whether you apply a radial or linear gradient, you will see a different effect on your designs. The direction will have a direct impact on your audience’s , How to Add a Linear Gradient Background to Your Website: The , How to Add a Linear Gradient Background to Your Website: The
- Unleash the Power of Linear Gradients for Captivating Visuals

*How to Add a Linear Gradient Background to Your Website: The *
Gradient between sections - Customize with code - Squarespace. Sep 13, 2022 I’m wanting to create a smooth transition between the first and second sections of my website using a gradient fade., How to Add a Linear Gradient Background to Your Website: The , How to Add a Linear Gradient Background to Your Website: The. Top Apps for Virtual Reality Legacy How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.
- Unlocking the Secrets of Linear Gradient Backgrounds

Your ultimate guide to designing with background
Mastering CSS Button Rounded Corners: A Comprehensive Guide. Sep 5, 2023 background: linear-gradient(to bottom, #3498db, #2980b9);. /* Other add visual interest to your web projects. Through practice and , Your ultimate guide to designing with background, Your ultimate guide to designing with background. Top Apps for Virtual Reality Breakout How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.
How How To Add A Linear Gradient Background To Your Website The Ultimate Guide Is Changing The Game

*How to Add a Linear Gradient Background to Your Website: The *
Dark Mode Email: Your Ultimate How-to Guide - Litmus. Jan 17, 2023 gradient CSS properties and a really neat VML (Vector Markup Language) trick. You can put your icon on a background so it not only looks , How to Add a Linear Gradient Background to Your Website: The , How to Add a Linear Gradient Background to Your Website: The. The Impact of Game Evidence-Based Environmental Journalism How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.
Essential Features of How To Add A Linear Gradient Background To Your Website The Ultimate Guide Explained

How to Add a CSS Mesh Gradient Background to Your Website - HubPages
CSS Gradient Element: Your Ultimate Guide. Oct 25, 2023 apply to your website to make it more visually compelling. This background effect helps you create a seamless transition between two — or , How to Add a CSS Mesh Gradient Background to Your Website - HubPages, How to Add a CSS Mesh Gradient Background to Your Website - HubPages, Accessible Web Design - The Ultimate Guide for 2024, Accessible Web Design - The Ultimate Guide for 2024, Apr 18, 2021 guide to add to your theme. Top Apps for Virtual Reality Deck-Building How To Add A Linear Gradient Background To Your Website The Ultimate Guide and related matters.. Enjoy :) https://docs.kenjibailly A Complete Guide to Dark Mode on the Web | CSS-Tricks. “Dark mode” is
Conclusion
In conclusion, adding a linear gradient background to your website is a simple yet effective way to enhance its visual appeal and convey a specific mood or atmosphere. Whether you opt for subtle hues or bold contrasts, the possibilities are endless. By understanding the different types of gradients, browser compatibility, and design considerations discussed in this comprehensive guide, you can confidently create stunning linear gradients that set your website apart. Embrace the power of this design technique and explore the wide range of options available to bring your website to life.