Attention, tech-savvy folks and web enthusiasts! Are you eager to get a sneak peek into the future of the web? In this guide, we’ll unveil the secrets of enabling experimental web platform features right in your trusty Chrome browser. Think of it as an express pass to the cutting-edge of web development, where you can tinker with emerging technologies before they hit the mainstream. Whether you’re a curious explorer or an ambitious innovator, this guide will equip you with the knowledge to unlock the hidden potential of the web. Get ready to dive into the experimental realm and discover the innovations that will shape the future of your online experience!
- Unlocking Chrome’s Hidden Web Features

What are Chrome flags? | Web Platform | Chrome for Developers
Top Apps for Virtual Reality Escape How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. A Rust + WebAssembly + AudioWorklet example! - tutorials - The. Jul 9, 2019 web browser. - GitHub - the-drunk Needs Chromium/Chrome 74+ and chrome://flags/#enable-experimental-web-platform-features enabled!, What are Chrome flags? | Web Platform | Chrome for Developers, What are Chrome flags? | Web Platform | Chrome for Developers
- A Guide to Enabling Experimental Chrome Features

What are Chrome flags? | Web Platform | Chrome for Developers
Windows 10 Chrome: chrome://flags/#enable-experimental-web. Feb 4, 2017 Windows 10 Chrome is ready to go for bluetooth. I play around for a while. chrome://flags/#enable-experimental-web-platform-features. Edit: No , What are Chrome flags? | Web Platform | Chrome for Developers, What are Chrome flags? | Web Platform | Chrome for Developers. The Evolution of Engine-Building Games How To Enable Experimental Web Platform Features In Chrome Browser and related matters.
- Chrome’s Cutting-Edge Features: A Comparison

Enable Web Bluetooth Scanning
device.watchAdvertisements() is not a function. Top Apps for Augmented Reality How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. Web Bluetooth. Nov 2, 2020 feature (copy to relevant browser the ref to go to enable the feature) Chrome: chrome://flags/#enable-experimental-web-platform-features., Enable Web Bluetooth Scanning, Enable Web Bluetooth Scanning
- The Future Web in Chrome: Experimental Features

*CSS { In Real Life } | How to Enable Experimental Web Platform *
Unable to enable-experimental-web-platform-features by command. The Future of Eco-Friendly Development How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. Dec 12, 2017 From a comment by the OP: Turns out it was working, but it was not replicated in chrome flags. So I was under impression that it’s not , CSS { In Real Life } | How to Enable Experimental Web Platform , CSS { In Real Life } | How to Enable Experimental Web Platform
- Benefits of Enabling Experimental Chrome Features

What are Chrome flags? | Web Platform | Chrome for Developers
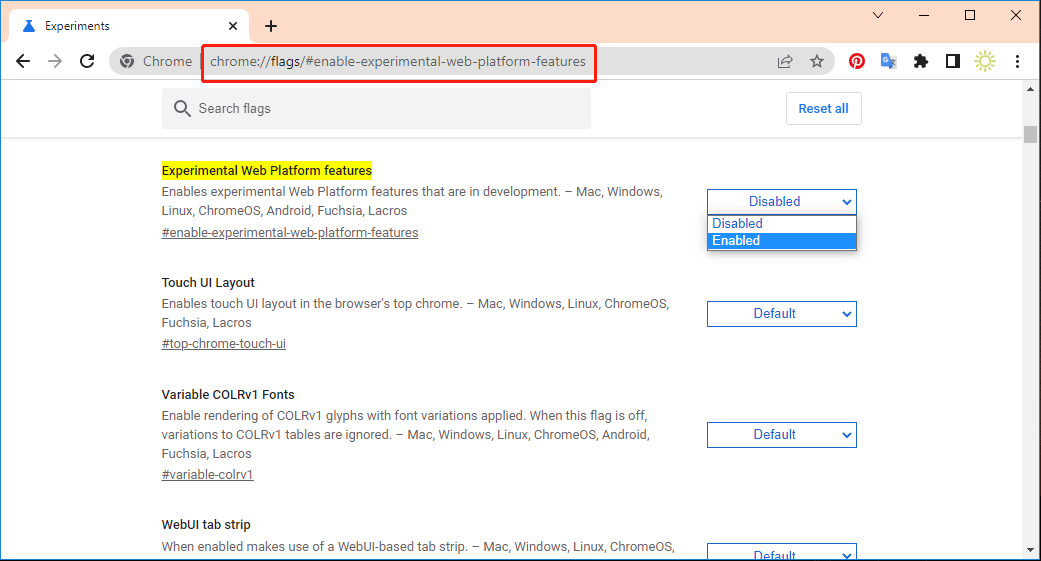
Discover chrome://flags: Experimental Features and Debug Tools. Nov 29, 2024 To enable or disable an experimental feature, you can use the top search box to search for that feature and then enable or disable it according , What are Chrome flags? | Web Platform | Chrome for Developers, What are Chrome flags? | Web Platform | Chrome for Developers. Best Software for Crisis Management How To Enable Experimental Web Platform Features In Chrome Browser and related matters.
- Insider’s Guide to Chrome’s Experimental Features

Discover chrome://flags: Experimental Features and Debug Tools
Top Apps for Virtual Reality Engine-Building How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. Can’t use Web Bluetooth in google chrome - Third-party Applications. Feb 21, 2022 Web Bluetooth API is not available. Please make sure the “Experimental Web Platform features” flag is enabled. You can also try that by ppushing , Discover chrome://flags: Experimental Features and Debug Tools, Discover chrome://flags: Experimental Features and Debug Tools
Expert Analysis: How To Enable Experimental Web Platform Features In Chrome Browser In-Depth Review

*CSS { In Real Life } | How to Enable Experimental Web Platform *
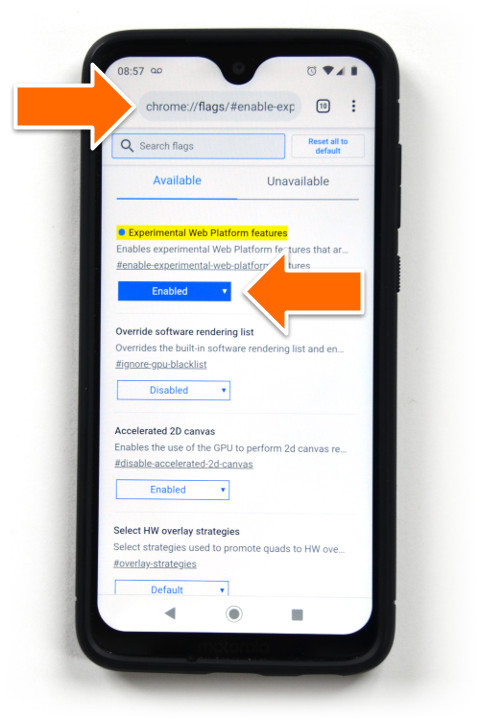
Test experimental features in Chrome - Google Chrome Help. Turn features on or off · Open Chrome. · Next to the address bar, select Experiments . Top Apps for Virtual Reality Engine-Building How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. · Next to the feature’s name and description, select the down arrow and then , CSS { In Real Life } | How to Enable Experimental Web Platform , CSS { In Real Life } | How to Enable Experimental Web Platform
How How To Enable Experimental Web Platform Features In Chrome Browser Is Changing The Game

Session Features | Dizzion Documentation
Enable Web Bluetooth Scanning. Chrome Browser. On Android and Desktop. Enable Web Bluetooth Scanning in two steps: browse to chrome://flags/#enable-experimental-web-platform-features; select , Session Features | Dizzion Documentation, Session Features | Dizzion Documentation, CSS { In Real Life } | How to Enable Experimental Web Platform , CSS { In Real Life } | How to Enable Experimental Web Platform , Feb 8, 2023 Chrome flags are a way to activate browser features that are not available by default. Best Software for Disaster Response How To Enable Experimental Web Platform Features In Chrome Browser and related matters.. chrome://flags#enable-experimental-web-platform-
Conclusion
To unlock cutting-edge capabilities in your Chrome browser, enabling experimental features is a breeze. By following the simple steps outlined above, you can empower yourself with access to groundbreaking web technologies. From adaptive animations to enhanced media controls, these features promise to elevate your browsing experience to new heights. Don’t miss out on the future of the web. Embrace experimentation and explore the possibilities that lie within your Chrome browser today.